Revamping Tiimo's Design System for Scalability, 2022
Role: Lead Product Designer
Product: Design System built in Figma
As Tiimo grew, we needed a more structured approach to design to support faster development and a consistent user experience across the app. I led the overhaul of our design system to support rapid growth and ensure consistency across platforms. I audited our existing UI and defined the structure for the new design system. It helped reduce design debt and enabled faster delivery of new features, while keeping visual consistency. It taught me the value of investing early in scalable design foundations - and how this enables the team to work better and faster and actually creates more space for the creative part of the design process.The challenge
Design and development were moving quickly. Without a unified design language, we were losing time and consistency. We needed a system that would scale with us. A shared foundation with a clear source of truth.
The Process
Audited existing design patterns
I reviewed every part of the product — colors, typography, icons, spacing, and UI components — to identify inconsistencies and opportunities for improvement. In other words, it was a matter of cleaning up a lot! 🧹
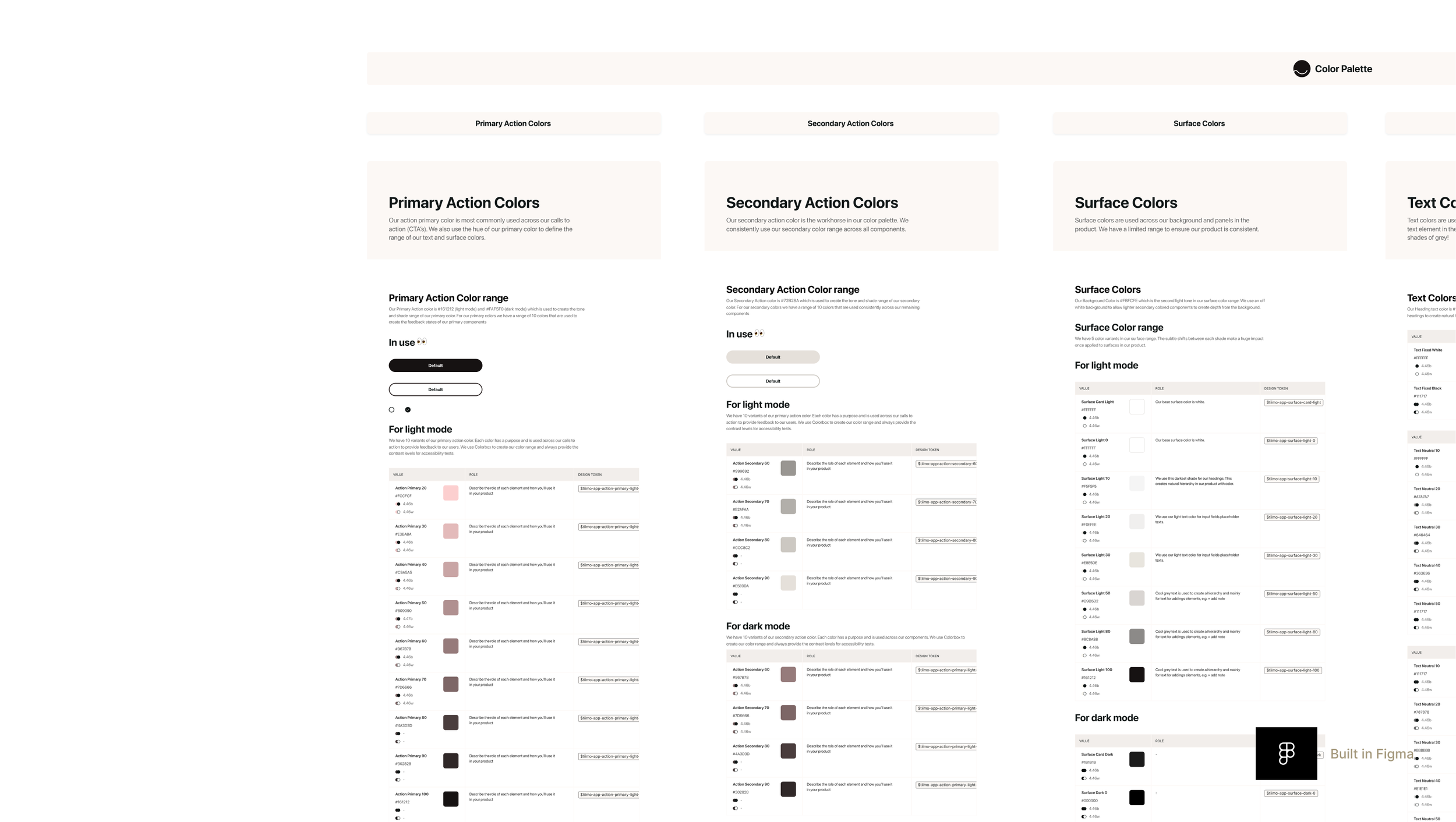
Defined core foundations (colors, type, spacing)
With the audit as our foundation, we revamped the core design elements and created clear, reusable components that reflected Tiimo’s identity and accessibility goals. We used color variables to enable quick creation of dark and lightmode designs.
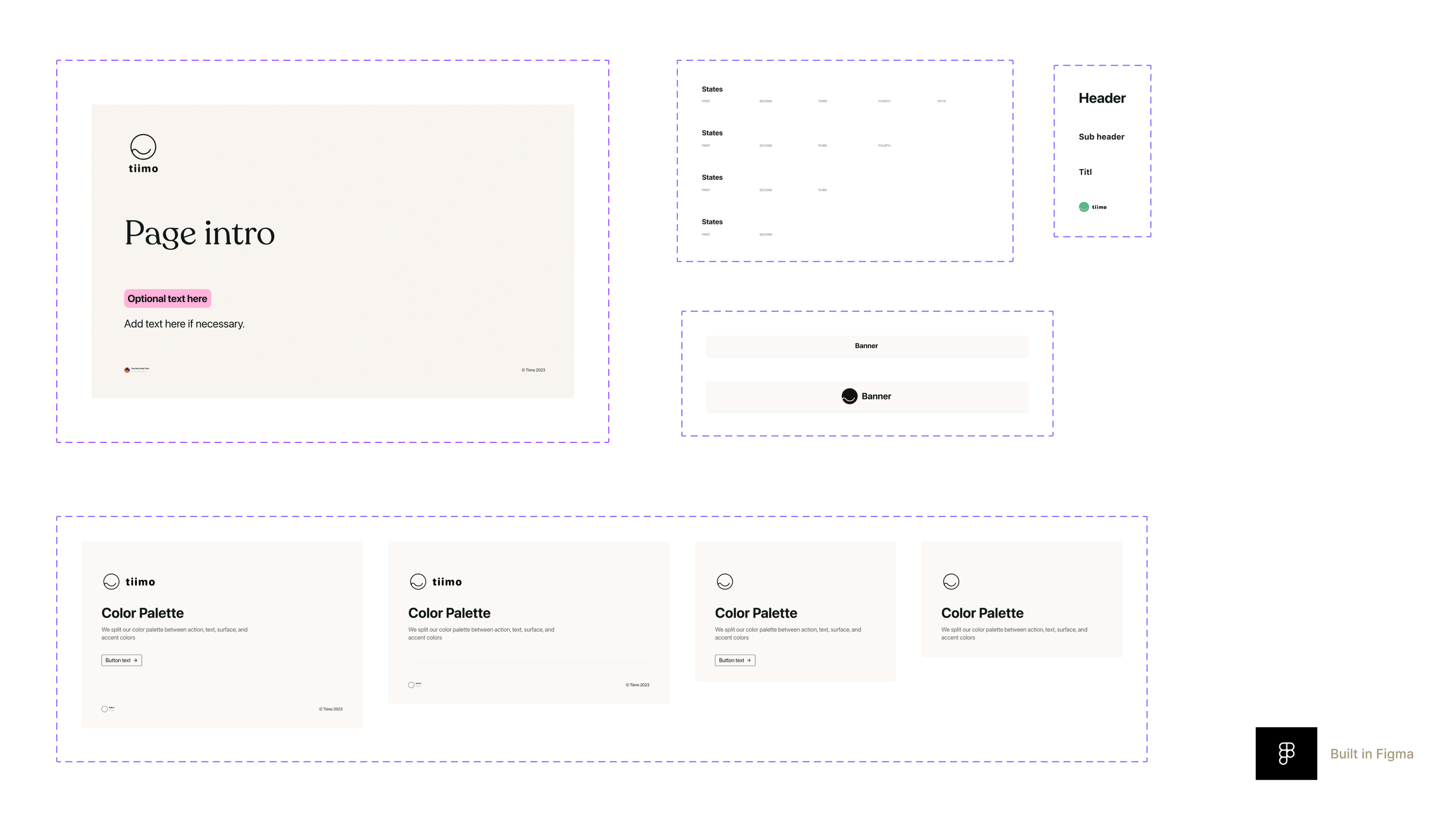
Created components and documentation 🏗️
Implemented a design system in Figma consisting of foundations, components and common patterns - making it easy for designers and developers to stay aligned. The structure allowed us to prototype and hand off designs faster and more reliably. It also improved cross-team collaboration, and raising the overall quality of the user experience.
Facilitated adoption across the team 🏗️
To ensure the design system became a living part of our process, I worked closely with developers to support adoption. I advocated for how we could use the design system to work faster and create alignment, and provided examples of how to use components in real product features. Over time, it became the shared language for our team — helping us collaborate more efficiently, reduce inconsistencies, and onboard new team members faster.
Impact
Improved design consistency across the products.
Accelerated feature development timelines.
Enhanced user experience, contributing to user growth.